搜索技巧
海洋云增白
开源地图
AI 搜索答案
沙丘魔堡2
压缩机站
自由职业
policy
小团队
颈挂空调
Chumby
个人电脑
极端主义
团队
PostgreSQL
AI工具
证券
DirectX
DrawingPics
化学
KDE
披萨农场
多动症
植物学
分析化学
Three.js
大会
残疾人学校
初创
QB64
更多
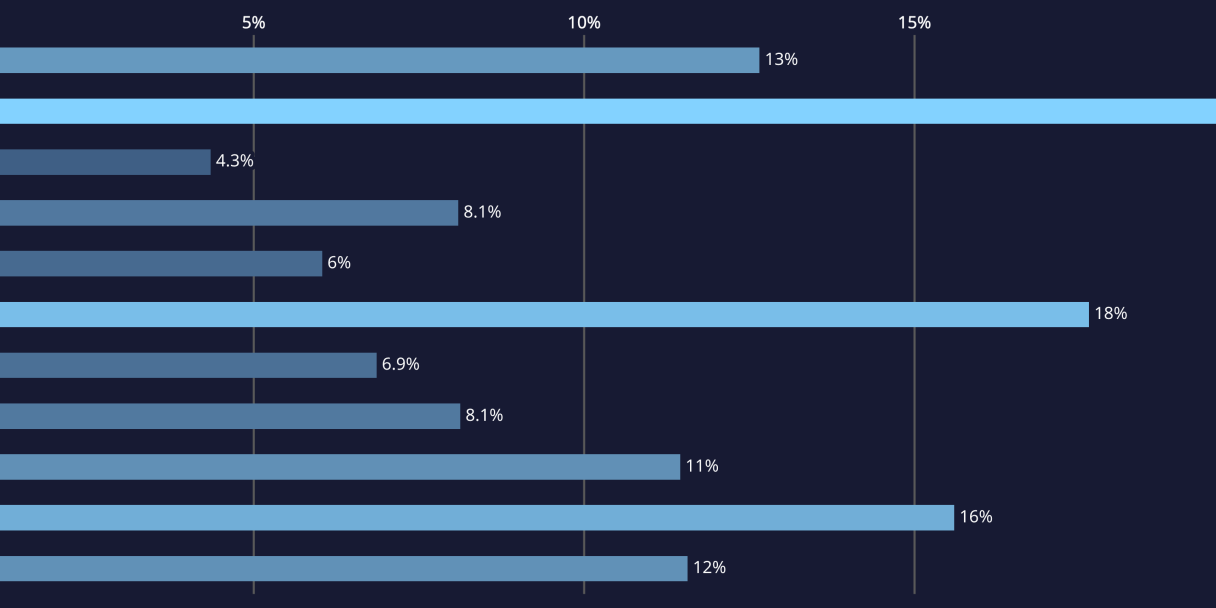
使用 HTML 和 CSS 创建响应式条形图 (9elements.com)

这篇文章介绍了如何使用 HTML 和 CSS 创建响应式条形图,以克服 SVG 在动态数据可视化方面的局限性。文章详细介绍了使用 CSS Grid 和 Flexbox 布局技术、逻辑属性以及语义化 HTML 来实现条形图的响应式设计、双向文本支持和可访问性。文章还提供了一个示例代码,演示了如何创建一个简单的条形图。
评论已经关闭!