搜索技巧
海洋云增白
开源地图
AI 搜索答案
沙丘魔堡2
压缩机站
自由职业
policy
小团队
颈挂空调
Chumby
个人电脑
极端主义
团队
PostgreSQL
AI工具
证券
DirectX
DrawingPics
化学
KDE
披萨农场
多动症
植物学
分析化学
Three.js
大会
残疾人学校
初创
QB64
更多
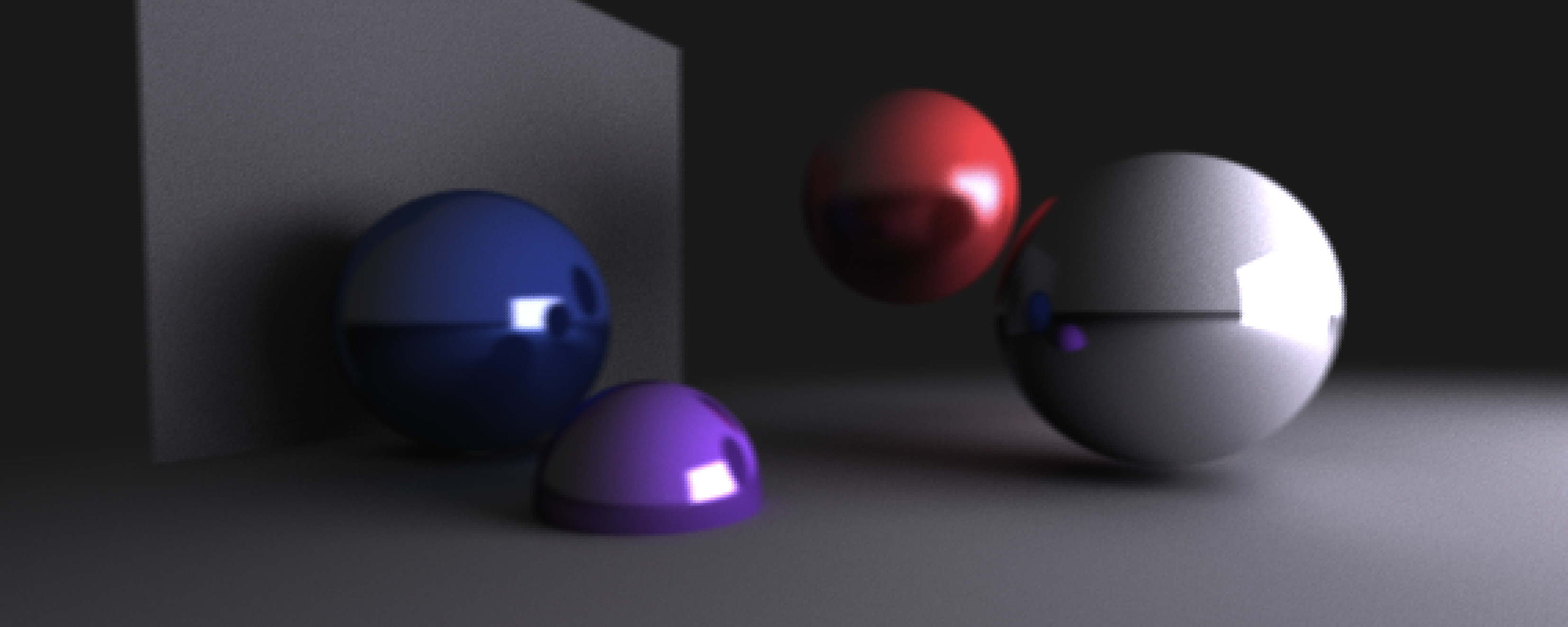
如何“不”使用盒子阴影 (dgerrells.com)

文章介绍了CSS中盒子阴影的应用,作者探索了如何利用大量盒子阴影模拟3D效果、粒子效果,甚至实现了光线追踪。作者首先解释了盒子阴影的原理和性能优势,然后展示了一系列“不正经”的应用,包括模拟球体弹跳、绘制点云、模拟流体等。最后,作者利用盒子阴影实现了CPU光线追踪,并渲染了简单的3D场景,证明了盒子阴影的强大和灵活性。
评论已经关闭!