搜索技巧
海洋云增白
开源地图
AI 搜索答案
沙丘魔堡2
压缩机站
自由职业
policy
小团队
颈挂空调
Chumby
个人电脑
极端主义
团队
PostgreSQL
AI工具
证券
DirectX
DrawingPics
化学
KDE
披萨农场
多动症
植物学
分析化学
Three.js
大会
残疾人学校
初创
QB64
更多
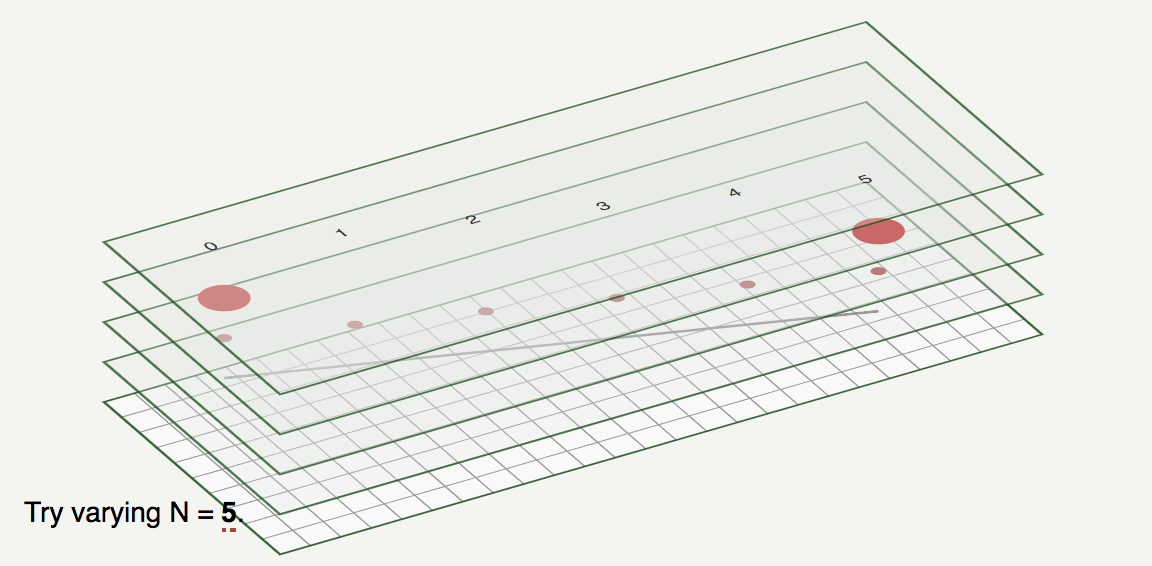
线性插值可视化教程制作过程 (www.redblobgames.com)

本文详细介绍了使用D3.js库创建线性插值可视化教程的过程,包括网页搭建、网格和线条绘制、交互功能实现、重绘函数设计、步骤分解、数字和点的线性插值、图层管理、步数控制、网格吸附、细节优化等方面。作者以创建线性插值可视化教程为例,展示了如何使用Javascript、SVG和HTML等技术创建交互式网页,并强调了代码组织、图层管理、样式优化和交互反馈等方面的技巧,为开发者提供参考。
评论已经关闭!