线性插值可视化教程制作过程
2024-10-25

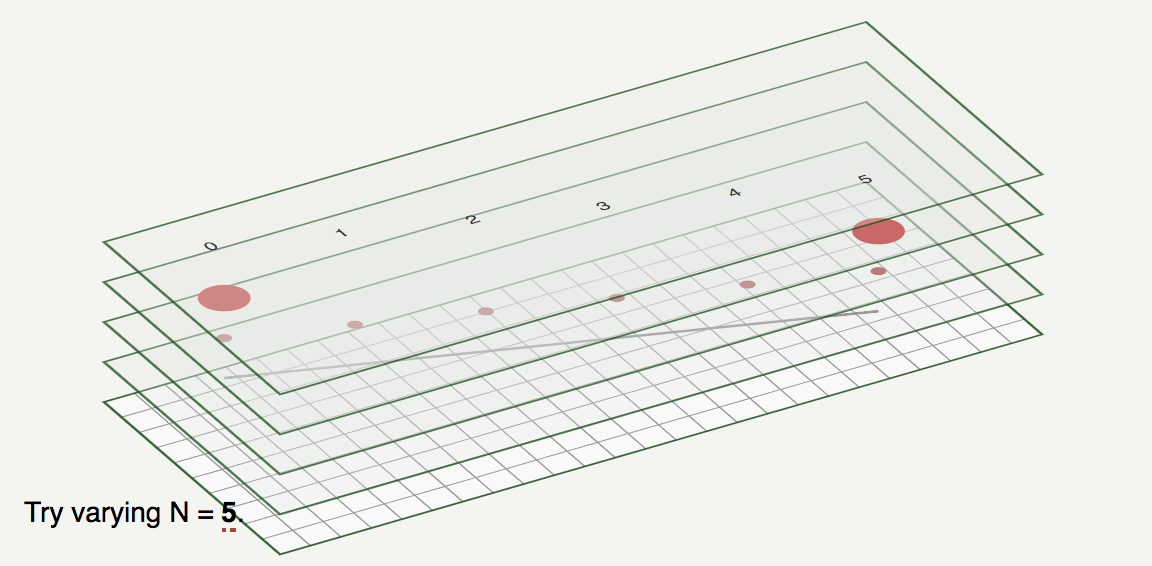
本文详细介绍了使用D3.js库创建线性插值可视化教程的过程,包括网页搭建、网格和线条绘制、交互功能实现、重绘函数设计、步骤分解、数字和点的线性插值、图层管理、步数控制、网格吸附、细节优化等方面。作者以创建线性插值可视化教程为例,展示了如何使用Javascript、SVG和HTML等技术创建交互式网页,并强调了代码组织、图层管理、样式优化和交互反馈等方面的技巧,为开发者提供参考。
25