iPhoneのパフォーマンス幻想:ウェブ開発者への厳しい現実確認

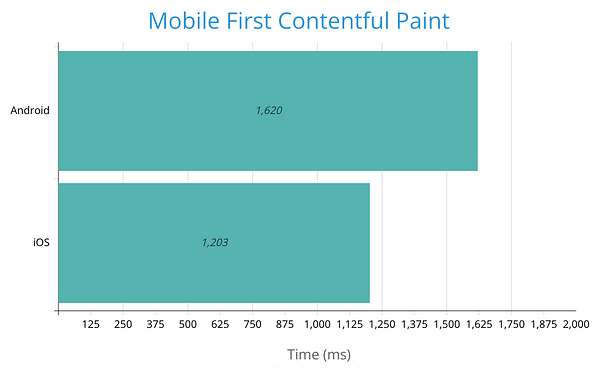
この記事は、モバイルウェブアプリケーションにおける顕著なパフォーマンスギャップを明らかにしています。Rum Archiveのデータを用いて、著者は英国のiOSユーザーとAndroidユーザーのウェブページ読み込み速度を比較し、AndroidユーザーはFirst Contentful Paint (FCP)が34%遅く、Time To Interactive (TTI)が驚くべきことに66%遅いことを明らかにしています。GeekBenchのCPUパフォーマンススコアとInteraction to Next Paint (INP)の相関関係を分析することで、著者はローエンドのAndroidデバイスはハイエンドデバイスよりもINP時間が大幅に長いことを示しており、古いiPhoneですら最新のハイエンドAndroidデバイスを上回っています。著者は、大規模なAndroidユーザーベースを無視すべきではないと強調しています。彼らのエクスペリエンスを無視すると、機会損失につながります。この記事では、開発者にユーザーデバイスの多様性を理解し、RUMツールを使用して現実世界の状況に関する洞察を得ること、そして開発とテスト中にローエンドデバイスをシミュレートして、より包括的なウェブアプリを作成することを促しています。
続きを読む