Magnific AI
Magnific AI是一个提供图像升级和增强服务的网站。Magnific AI使用先进的人工智能技术实现高分辨率的图像升级,并能根据用户的提示和参数生成更多细节。
Magnific AI的最新版本可以将任何图像放大并增强至10,000 x 10,000 像素,一张很糊的图片,经Magnific AI增强后,无限放大,细节依然极致清晰。
对于Magnific AI的新版上线的这个功能,Elon Musk忍不住也在X上为它点赞。
阅读更多2023 年开源的现状与人工智能的崛起
Github发布的2023年报告,越来越多的开发者开始使用生成式AI进行构建。他们使用来自OpenAI等人工智能公司的基础模型,开源的生成式AI项目甚至进入了2023年贡献者数量最多的前10个开源项目之列。几乎所有开发者(92%)都在使用或尝试使用AI编码工具,预计开源开发者将在GitHub上推动下一波人工智能创新。
阅读更多每日图片 - NASA
美国国家航空航天局(NASA)的每日一图网站提供来自世界各地和太空的最新、最引人入胜的图像,涵盖各种主题,包括科学发现、任务进展和技术突破。这些图片由专业摄影师、宇航员和科学家拍摄,为公众提供了探索宇宙的独特视角。
阅读更多DeepL Translate
DeepL Translate是世界上最准确的翻译工具之一,每天有数百万人使用。它支持31种语言的文本翻译和文件翻译(如.pdf、.docx、.pptx),提供了强大的翻译模式和编辑功能。DeepL Translate被认为在准确性和细致度上超越了Google、Microsoft和Facebook等竞争对手,获得了业界的赞誉。它能够识别语言并自动转换成目标语言,助力用户轻松翻译和编辑文件。
阅读更多Have I Been Pwned
Have I Been Pwned 是一个著名的密码泄漏检查网站,旨在帮助用户检查他们的电子邮件地址是否在数据泄露中受到影响。用户可以输入他们的电子邮件地址,通过查询数据库来确定该电子邮件地址是否出现在已知的数据泄露事件中。
阅读更多纸质模型计算机博物馆
Rocky Bergen的Papercraft Models是一个提供免费下载和分享纸质模型的网站。您可以使用这些纸质模型来构建您童年时期的计算机,或在家中建立一个完整的计算机博物馆。只需打印、剪裁、折叠和粘贴即可完成模型的制作。
网站提供了多个纸质模型,包括AMIGA 500、APPLE II、Apple Macintosh 128K、BBC MicrocompUteR、CoMMODORE VIC-20、IBM 5100 Portable computer等。
阅读更多Score In URL
Score In URL 是一个可以在 URL 中编辑和分享乐谱的网站。通过使用 ABC 标记法,您可以在网址中编写您的乐谱,并将其完整地包含在 URL 中进行分享。该网站受到了 Hashify 项目的启发,该项目使用 Markdown 文档实现了类似的功能。
Score In URL 非常注重隐私,因为它不在远程服务器上存储任何信息。实际上,该网站是在 GitHub Pages 上托管的,没有后端服务器。
Score In URL 是免费且开源的,采用 MIT 许可证。您可以在 GitHub 上找到其源代码。
ABC 标记法是一种使用纯文本编写乐谱的方式。您可以通过阅读完整的文档来了解更多信息,或使用快速参考手册作为参考。
该网站提供了一些示例乐谱,包括巴赫的《帕蒂塔第3号前奏曲》,简单的C大调音阶以及《G弦上的咏叹调》。
阅读更多Nutlope/roomGPT
Nutlope/roomGPT是一个有助于在使用GPT-3进行对话AI开发时构建房间或空间的存储库。它提供了用于创建房间、跟踪用户和管理对话状态的API。还可以使用预先构建的UI组件轻松自定义房间的外观和感觉。
阅读更多使用 AI 了解年龄增长情况
这个网站提供了通过人工智能来了解用户年龄增长情况的功能。用户可以上传照片,然后通过AI分析来查看自己未来几年的外貌变化。网站支持用户上传照片并查看原始照片以及经过AI分析后的照片。
用户可以使用Age-AI来预测自己未来的外貌,例如10年后、20年后或者达到90岁时的样子。它提供了一种有趣的方式来探索个人的年龄变化,并展示人工智能在图像分析领域的应用。
阅读更多世界上最大的纽约市照片
这是一个展示了世界上最大的纽约市照片的网站。这张照片是由EarthCam的GigapixelCam X80拍摄的,它安装在帝国大厦的顶部,拍摄了120亿像素的超高清全景图,可以看到纽约市的各个角落和细节。
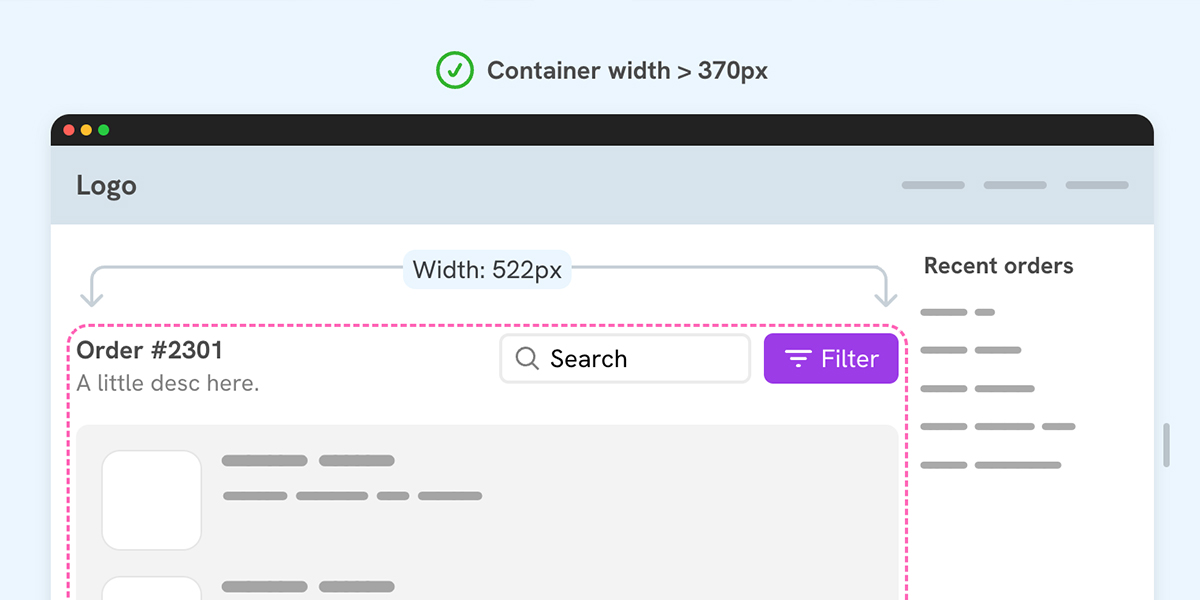
阅读更多交互式 CSS 容器查询指南

该网站是一篇关于 CSS 容器查询的指南,它解释了什么是 CSS 容器查询,展示了如何使用它们,还提供了有关在项目中使用它们的最佳实践的建议。
阅读更多周期表 - 元素周期表
本网站提供交互式元素周期表,包括元素的原子序、原子量、电子排布、氧化态和电负性等详细信息。该周期表还包括元素的物理和化学性质、原子结构和同位素分布等信息。
阅读更多Tailwind marketing and misinformation engine

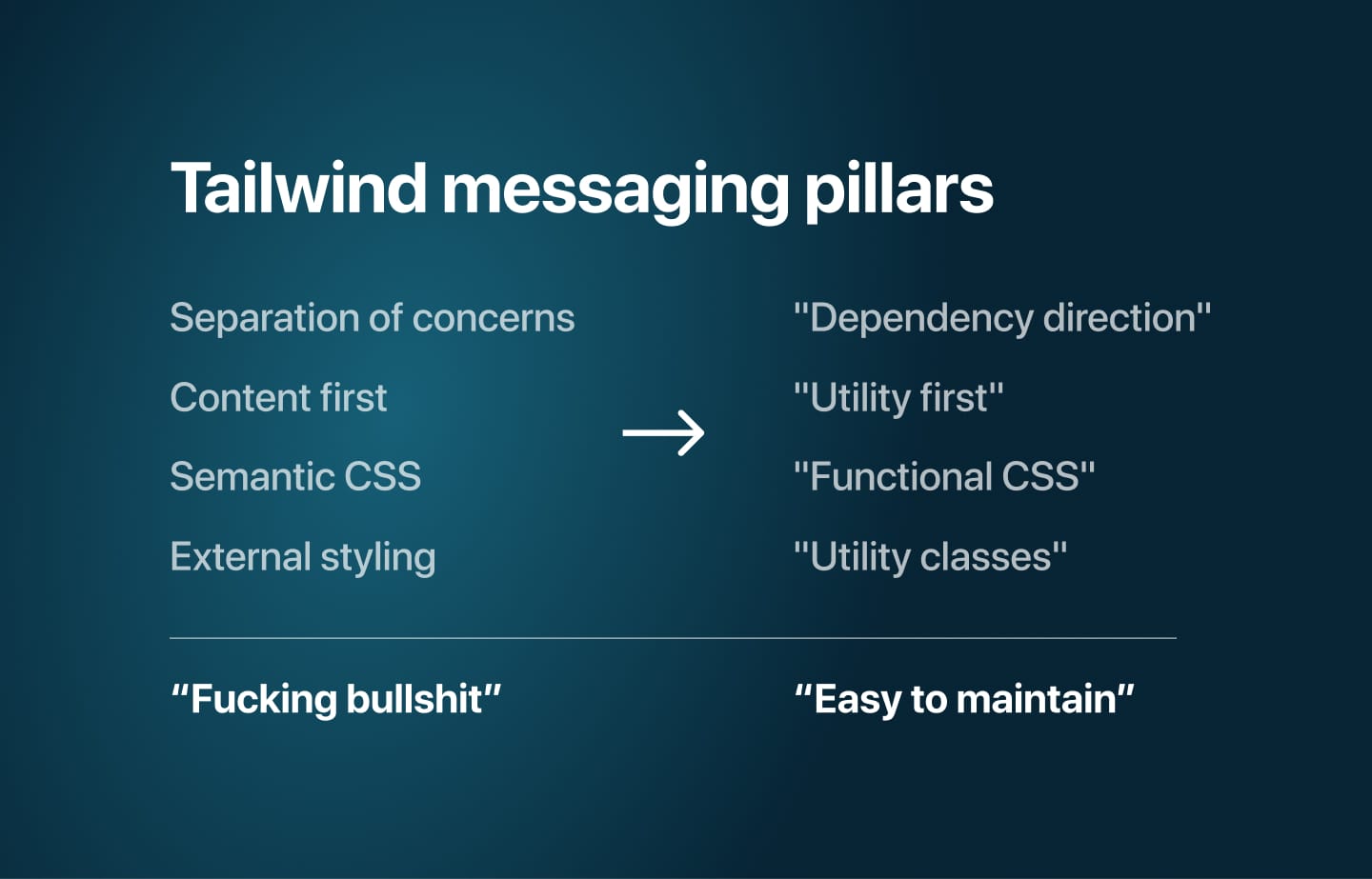
该网站是一篇技术博客文章,讨论了 Tailwind CSS 框架潜在的误导性。文章概述了 Tailwind CSS 为前端开发人员提供的优点,例如构建更快的 UI 以及使用类名的简单性。然而,它也强调了使用 Tailwind CSS 的一些潜在缺点,包括控制组件样式的困难、对新手的不友好以及潜在的 CSS 臃肿。博文总结说,虽然 Tailwind CSS 可以是一个有用的工具,但重要的是要意识到它的局限性,并适当地使用它。
阅读更多