CSS 网格区域
2024-08-16

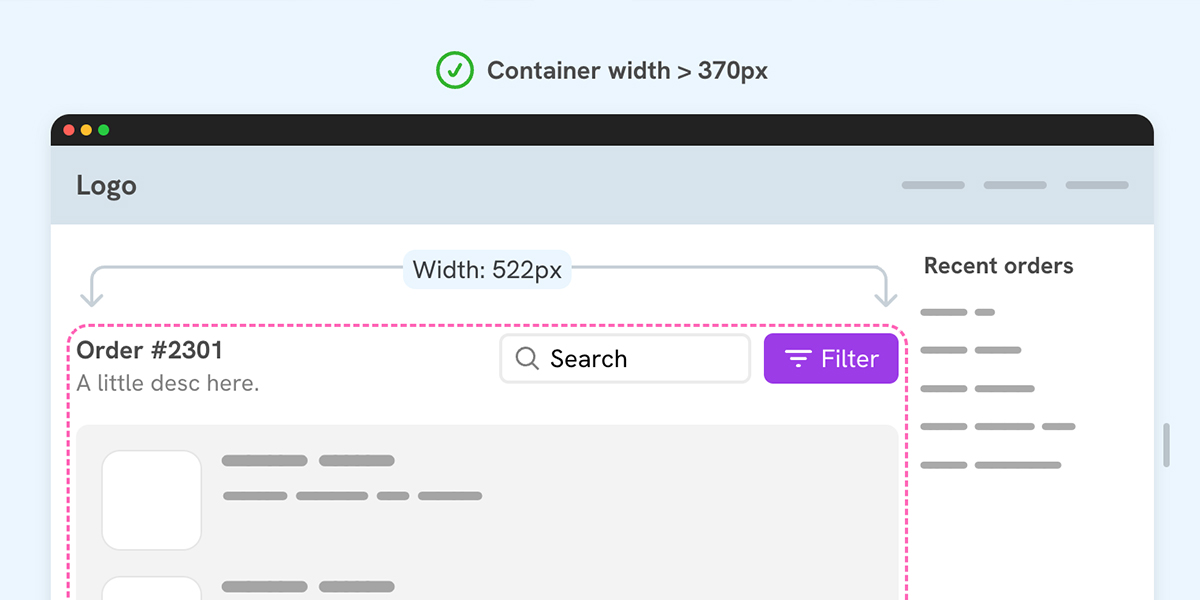
这篇文章深入探讨了 CSS 网格布局中的 `grid-template-areas` 属性,讲解了如何利用它来创建灵活、易于维护的网页布局。文章首先指出了使用传统的 `grid-column` 和 `grid-row` 属性指定网格项位置的弊端,尤其是在复杂布局中容易出错。随后,文章详细介绍了如何使用 `grid-template-areas` 为网格区域命名,并通过多个示例演示了如何利用命名区域构建各种常见布局,例如卡片布局、页眉布局和编辑布局。文章还探讨了网格区域的语法规则、空单元格的定义、命名网格线的使用以及如何结合 `:has()` 选择器创建条件布局。最后,文章还介绍了如何在 RTL 布局中使用网格区域,并对不同浏览器中的开发者工具进行了比较。
阅读更多
48