iPhone 用户体验并非普世:移动端性能差距巨大
2025-01-09

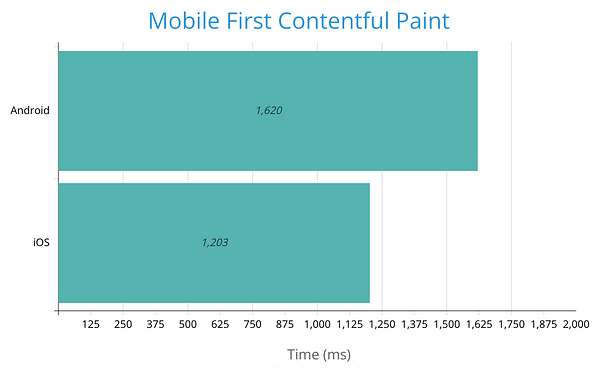
本文揭示了移动端Web应用性能上的巨大差异。基于Rum Archive的数据,作者比较了英国地区iOS和Android用户的网页加载速度,发现Android用户在First Contentful Paint (FCP)和Time To Interactive (TTI)指标上分别慢了34%和66%。通过分析GeekBench CPU性能分数与Interaction to Next Paint (INP)之间的关联,作者指出低端Android设备的INP时间显著高于高端设备,而即使是老款iPhone的性能也优于最新的高端Android设备。作者强调,Android用户占移动端用户的大部分,忽视他们的用户体验将导致巨大的市场损失,并建议开发者重视用户设备的多样性,通过RUM等工具了解真实用户环境,并在开发测试中模拟低端设备条件,以构建更具包容性的Web应用。
阅读更多
开发
移动端性能