Go语言模拟百万粒子:智能电视上的实时多人游戏

作者挑战使用Go语言在智能电视上实现百万粒子实时多人物理模拟,克服了Go语言缺乏SIMD指令集的限制。通过将渲染工作全部放在服务器端,仅向客户端发送渲染帧,巧妙地规避了客户端性能瓶颈。文章详细描述了技术方案,包括G-Buffer渲染、帧压缩、以及多客户端同步等,并分享了性能优化经验,最终实现了在低成本云服务器上运行百万粒子模拟,支持数百客户端同时在线。
阅读更多
作者挑战使用Go语言在智能电视上实现百万粒子实时多人物理模拟,克服了Go语言缺乏SIMD指令集的限制。通过将渲染工作全部放在服务器端,仅向客户端发送渲染帧,巧妙地规避了客户端性能瓶颈。文章详细描述了技术方案,包括G-Buffer渲染、帧压缩、以及多客户端同步等,并分享了性能优化经验,最终实现了在低成本云服务器上运行百万粒子模拟,支持数百客户端同时在线。
阅读更多
这篇文章探讨了使用纯 CSS 播放视频的可能性。作者首先尝试使用 scroll-timeline 属性根据滚动位置创建动画效果,但发现 Safari 浏览器不支持该属性。之后,作者尝试使用 JavaScript 动态设置 CSS 变量来模拟 scroll-timeline 的效果,并成功实现了简单的动画。为了进一步提高动画效果,作者尝试加载 3D 模型并将 div 元素定位在模型的顶点上,但发现这种方法性能较差。最终,作者探索了两种使用纯 CSS 播放视频的方法:一种是使用大量 div 元素和 CSS 动画帧来模拟视频的每个像素,另一种是使用 box-shadow 属性来实现类似的效果。作者发现,box-shadow 方法的性能更好,并且创建了一个 Web 应用程序,可以将视频转换为纯 CSS 动画。
阅读更多
本文讲述了作者如何通过使用sqlite构建自建分析API,以节省Vercel分析服务的费用。作者详细描述了选择技术栈、搭建服务、性能测试、部署到DigitalOcean VPS、解决部署过程中遇到的问题、构建简单仪表盘以及与Vercel分析服务进行比较的过程。最终,作者成功地将分析服务成本降低了13.27美元,并计划进一步迭代和探索自建服务的可能性。
阅读更多
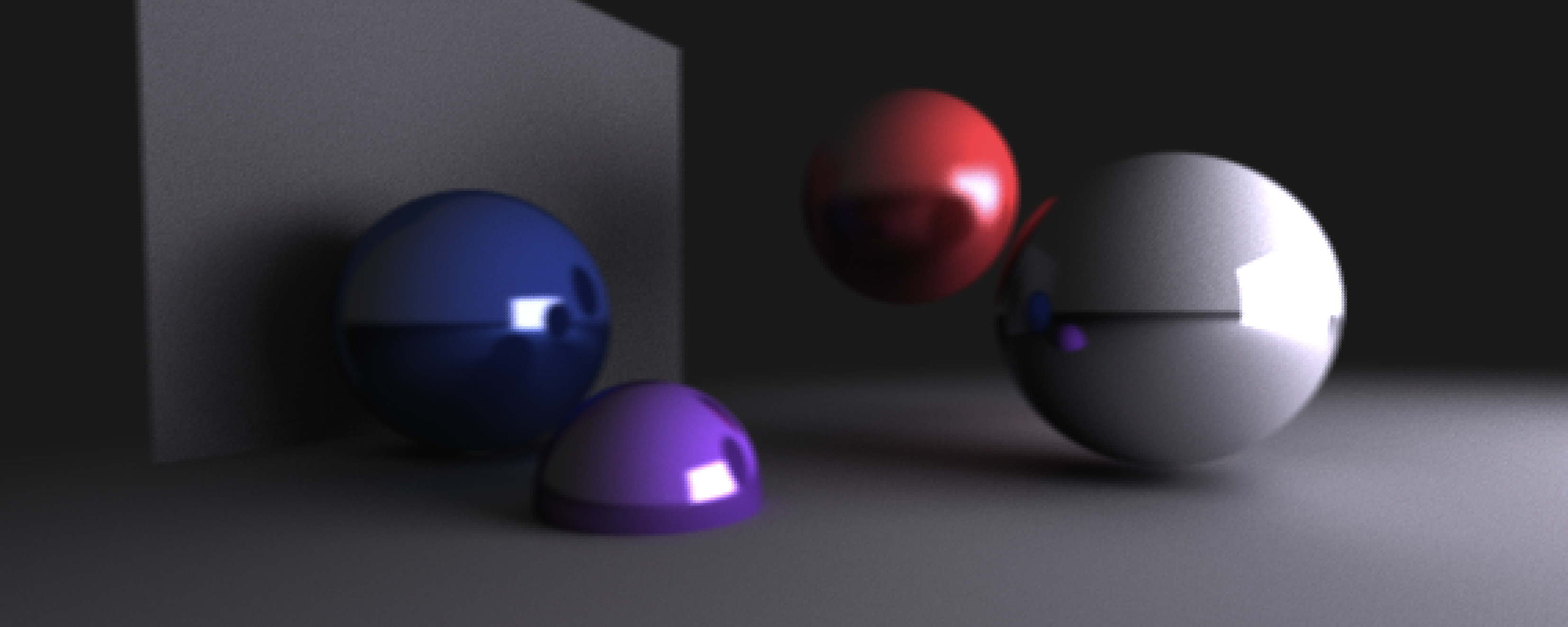
文章介绍了CSS中盒子阴影的应用,作者探索了如何利用大量盒子阴影模拟3D效果、粒子效果,甚至实现了光线追踪。作者首先解释了盒子阴影的原理和性能优势,然后展示了一系列“不正经”的应用,包括模拟球体弹跳、绘制点云、模拟流体等。最后,作者利用盒子阴影实现了CPU光线追踪,并渲染了简单的3D场景,证明了盒子阴影的强大和灵活性。
阅读更多
这篇博客文章探讨了JavaScript模拟2000万个粒子的速度。作者可能进行了性能测试,并分享了JavaScript引擎处理如此大量粒子的效率结果。
阅读更多